
ホームページ・アドレス(URL)の構造/入力のポイント
電子メールアドレスの構造/入力のポイントで紹介した「電子メールのアドレス」と同じように、ホームページのアドレスも入力を間違えると訪問したいページは開きません。教わった住所の番地が違ったら迷子になるのと同じですね。
今回は「ホームページ(ウェブページ)のアドレス(URL)」に関してお話しましょう。ちょっと初心者レベルを超えた説明もありますが、知的好奇心は満足していただけると思います。
◆ ホームページ・アドレス(URL)の構造
誰かから教えてもらったり、テレビや雑誌の広告で知ったアドレスを入力しても、うろ覚えだったり、入力を間違ったためにそのホームページにいけない場合がしばしばあります。電子メールのアドレスの時と同様、ホームページのアドレスも一文字違うとほとんどの場合、たどり着けません。
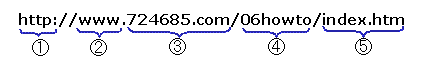
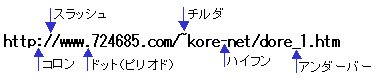
入力を間違えないためにも、まずホームページ・アドレスの構造(意味)を見てみましょう。たとえば「なにしろパソコン・ドットコム」の「初心者コーナー」は以下のようなアドレス構造です。
1.プロトコル表示
2.サブドメイン名
3.ドメイン名(組織名+組織種別+国・地域コード)
4.ディレクトリ名
5.表示ファイル名
「http://」や「www.」「.com」「.htm」などは、多くのホームページのアドレスに共通な項目ですから、それぞれの項目の意味がある程度理解できれば、入力の間違いもグッと減りますし、うろ覚えでもお目当てのホームページにたどり着ける可能性が高くなります。ですから以下の説明では少し難しい部分もあるかも知れませんが、頑張ってみましょう。
1.プロトコル表示
「プロトコル」というのは「情報をやりとりするときに必要なお約束」といった意味です。たとえば色々な国の人が情報交換するには、お互いが知っている言語の単語で一定の文法に従って話さないと通じません。その「単語や文法などのルール・お約束」が「プロトコル」に相当するものです。
人と同様に、色々なコンピュータ(あなたのパソコンも立派なコンピュータです)が情報交換する場合にも、伝えたい情報によって色々なお約束(プロトコル)が必要になります。実社会でも電話、手紙、直接会って話す、それぞれで情報を伝える道具・ルート・方法が違いますよね。
ここで「http」というのが「ホームページの情報をやりとりするお約束(プロトコル)」であり、「http://」 はアドレスの頭に置くことで「これはホームページのアドレスです!」と宣言している記号だと思ってください。
参考までに「http」は HyperText Transfer Protocol の略で「ハイパーテキストをやり取りするためのお約束」といった意味です。このハイパーテキストという形式でホームページの各ページは作られています。
ですから通常、利用する大多数のホームページのアドレスの先頭には「http://」が付いています。これはもう、そういうお約束だと覚えてください。いつも必要なので「アドレスらくらく入力」では毎回この「http://」を入力しないでもいいように、最初から頭に固定で付けています。
2.ホストサーバー名
ホームページを構成している文章ファイルや写真や画像のファイルを管理(ホスト)しているコンピュータの名前です。多くの場合は「ホームページを管理しているコンピュータだよ!」という意味で「www」という名前にしています。
ここで「www」は World Wide Web の略です。「世界に広がるクモの巣(Web)のようなネットワーク」といった意味で、ホームページを管理するコンピュータは分かり易いようにこの名前にしましょう、ということで多くのホームページ用のホストサーバー名は「www」となっています。
ですから「アドレスらくらく入力」では「www.」を最初に入力済みにしています。複数の管理サーバーを持っている企業や、あえて「www」以外の名前を付けている場合もありますから、その場合は「www.」を消して、そのホストサーバー名を入力してください。
分かりやすい例として、有名な「Yahoo!Japan」のアドレスは
http://www.yahoo.co.jp/
ですが、同じヤフー!が提供するスポーツ情報は別のサブドメイン(名前は「sports」)で管理しています。
http://sports.yahoo.co.jp/
入力時の大切なポイントとしては、サーバー名や以下に出てくるドメイン名などそれぞれの項目は「.(ピリオド)」で区切っていることです。
実際には、同じサーバー内で領域を分け、複数ドメインのホームページを管理したり、サブドメインを設定することも可能です。
3.ドメイン名(組織名+組織種別+国・地域コード)
「なにしろパソコン・ドットコム」では、インターネット上での組織名&組織種・地域コード(ドメイン名)を管理する会社に申請して以下のドメイン名を獲得しました。
724685.com
組織・団体名としては「724685」、組織種・地域コードは「com」です。本来、「com」は米国において商用(commercial)として、おもに企業がつけていたコードなのですが、そこは自由の国なので企業以外でも、米国以外でも、先着順で、欲しいドメイン名を申請・取得できます。
その自由度ゆえに新興企業や新しい商品・サービス・団体のホームページのアドレスには「.com(ドットコム)」が使われています。最近では個人のホームページでも、自分のドメイン名を「.com(ドットコム)」で取得して、アドレスを公開している方がたくさんいらっしゃいます。
私たちが良く使うアドレスに多いのが、日本の企業やプロバイダの提供するホームページですから、その場合は「co.jp」「ne.jp」がほとんどです。これらは「日本(jp)」の国コードに、「企業(co=commercial)」、「ネットワーク関連組織(ne=network)」を加えたものです。つまり日本企業、NECのドメイン名は「nec.co.jp」ですし、有名なプロバイダ、ビッグローブのドメイン名は「biglobe.ne.jp」となります。
ちなみに国・地域コードはほとんどの場合、アルファベット二文字でできています。日本は「japan」の略で「jp」で、英国ならば「uk」、韓国は「kr」といったところです。
※米国はインターネットを自分の庭のように考えて
いますから、国コードは省略しています!そして
組織種別は3文字なので「.com」となるわけです。
「アドレスらくらく入力」では 「.co.jp」「.ne.jp」「.com」などがボタンのクリックひとつで入力できるようにしていますのでご活用ください。
4.ディレクトリ名
通常、ホームページでは色々な情報を紹介しますから、関連したページを分類して管理しないと訳がわからなくなります。そこで「なにしろパソコン・ドットコム」ではホストサーバーの中に以下のような提供情報のジャンルごとに関連ページや画像を分類しています。
main : 初心者の入口
blog : 今日のひとこと
weekly : パソコントラブルQ&A
などなどで、さらに「パソコントラブルQ&A」の中で
weekly/
howto : インターネット初心者講習
search : 検索の使い方関連
type : 文字入力のヒント集関連
と細分化したグループに階層的に分けています。これをディレクトリ構造と呼び、それぞれのグループ(ディレクトリ)の名前が「ディレクトリ名」となります。つまり「文字入力のヒント集」のディレクトリは各階層をスラッシュ(/)で区切って
http://www.724685.com/weeky/type/
となり「weekly」「type」がそれぞれディレクトリ名となります。
5.表示ファイル名
最終的に表示されるページはファイルです。つまり「初心者コーナー」の最初のページのファイル名は「index.htm」であり、このページを開くためのアドレスは
http://www.724685.com/weekly/howto/index.htm ・・・(a)
となります。
多くの場合、各ディレクトリの最初のページは「index.htm」あるいは「index.html」であり(これはサーバーの設定によって違います)、このファイル名を省略してディレクトリ名までをアドレスで指定しておけば、自動的に開きます。つまり
http://www.724685.com/weekly/howto/
というアドレスだけでも、上記(a)と同じページが開きます。
そのため紹介されたアドレスの最後に「index.htm」がついていても、その前のディレクトリまで入力したら大丈夫な場合がほとんどです。
参考までに「htm」は、ハイパーテキストを記述するための言語である HyperText Markup Language の略であり、この言語で書かれたファイルだという認識させるための記号(拡張子ともいいます)です。たとえばこのページのファイル名は「table10.htm」で、このページを見るアドレスは
http://www.724685.com/weekly/type/table10.htm
となります。「アドレスらくらく入力」にはボタンのクリックひとつで 「.htm」「.html」が入力できるようにしているので便利です。
でも、こんな長いアドレスを入力することはほとんどなく、通常は「なにしろパソコン・ドットコム」のホームページ・アドレスである「 http://www.724685.com 」を入力&移動し、その最初のページにある目次とリンクをたどって「初心者コーナー」や「文字入力のヒント集」を楽しんでもらえます。
※スラッシュ(/)について
ファイル名で終わるアドレスには最後をスラッシュ(/)は付けません。ファイル名を省略する場合(ディレクトリ名で終了する場合)は最後をスラッシュ(/)で閉じます。
基本的なドメイン名のアドレスの場合、最後にスラッシュがあっても、なくてもどちらでも大丈夫です。
○ http://www.724685.com/weekly/
× http://www.724685.com/weekly
このアドレスでも移動しますが、スラッシュで閉じましょう。
○ http://www.724685.com/index.htm
× http://www.724685.com/index.htm/
これは完全な間違いです。
○ http://www.724685.com/
○ http://www.724685.com
口頭でアドレスを教える場合は最後のスラッシュはつけませんし、スラッシュひとつでも入力の手間が省けるので、入力としてはスラッシュなしで問題ありません。
◆ あとは単純な入力ミスを避ける
電子メールのアドレスでも説明したように、パソコンやキーボード操作、そしてホームページ・アドレスの入力に慣れないうちはアドレスの入力ミスは避けられません。ベテランでもときどきは間違えます。そこで記入ミスを避けるポイントを3つ挙げて見ましょう。
-
ホームページのアドレス(URL)はすべて「半角文字」
-
チルダ( ~ )とピリオド( . )は特に注意
-
ハイフン( - )とアンダーバー( _ )のように
似たような文字に気をつけて!
ということで、もう少し詳しくお話します。
1.ホームページのアドレス(URL)はすべて「半角文字」
ホームページのアドレスは基本的には半角文字ですので、文字入力のモードを「半角」にして入力してください。全角英数文字は使えません。
ただし、これから漢字を使ったアドレスも使えるようになってきますので全て半角というわけではなくなりますが、結局、日本語と半角英数字が混ざったアドレスになりますので、変換などの手間を考えると当面はアドレスは半角英数文字で入力すると思っていれば間違いないです。
2.チルダ( ~ )と ピリオド( . )は特に注意
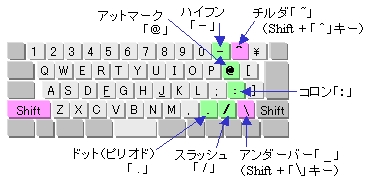
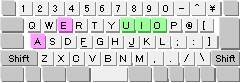
インターネットをはじめるまで、普通はチルダ( ~ )なんていう文字は使うことはありません。入力方法については「キーボード入力できる記号の名前とキー操作一覧」を参考にしてください。
さてチルダを使うケースですが、個人がホームページを作りたいとき、利用しているプロバイダに自分のホームページ関連ファイルを保管するディレクトリを割り当ててもらいます。そのディレクトリに名前を付けるとき、「~suzuki」「~tanaka」といった感じでユーザー名の前にチルダをつける場合あります。
これはインターネットの発展初期のころに、コンピュータ技術者が大型コンピュータを複数のユーザーで共有して使っていたときに、ユーザーのファイル・データを保存するために割り当てられたディレクトリだと判別しやすいようにユーザー名の前に「~」をつけていた名残だということです。
それからピリオド( . )は、カンマ( , )と見分けがつきにくく、しかもキーボードでは隣りあわせなので気をつけましょう。ポイントとしては
-
ホームページのアドレスで各項目を区切る記号は
ピリオド( . )である。 -
通常のホームページのアドレス入力でピリオドが
2回続く(..)ことはない。 -
ホームページのアドレスでカンマ( , )は使われない。
「アドレスらくらく入力」では、これらの入力ミスがあった場合に確認文の形でお知らせするようになっています。
3.ハイフン( - )とアンダーバー( _ )のように
似たような文字に気をつけて!
これも当コーナーの「キーボード入力できる記号の名前とキー操作一覧」を参考にしてもらえればよいのですが、以下のようなものが間違えやすいです。
-
ハイフン( - )とアンダーバー( _ )
-
ブイ( v )とユー( u )
-
数字の 1 と アルファベット小文字のエル( l )
-
数字の 0 と アルファベット大文字のオー(O)
-
ピー( p )と オー( o )
(アドレスの最後を「jp」ではなく「jo」、たとえば
....ne.jo としてしまうことは結構あります) -
キュー( q )と ピー( p )
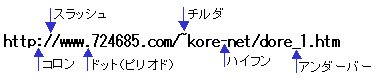
※ホームページアドレスでの各種記号の使用例

以上のことに気をつけて、ホームページのアドレス入力をしてみましょう。「http://」をはじめ、「www」「co.jp」「htm」などの意味がイメージできるようになれば、入力ミスはぐっと減るはずです。慣れるまでは「アドレスらくらく入力」をご利用になってはいかがでしょう。
ご意見&コメント
「パソコントラブルQ&A」をご利用いただき、ありがとうございます。
「参考になった」「ちょっと違うかも?」というときは Twitter、Facebookページを使ってご感想やコメントをいただけると嬉しいです!励みにもなりますし、必要に応じて情報の追加や修正もしてまいります。
同じカテゴリー「文字入力ヒント集」の記事





関連した記事を検索
「パソコントラブルQ&A」「パソコン用語解説」では関連Q&Aや用語解説を豊富に掲載中です。検索してみてください!