![]() 画面キャプチャー専用フリーソフト「Greenshot」ならではの機能はありますか?
画面キャプチャー専用フリーソフト「Greenshot」ならではの機能はありますか?
![]() 取り込んだ「矢印」や「指差しマーク」の移動や保存もできます。
取り込んだ「矢印」や「指差しマーク」の移動や保存もできます。
先週は画面キャプチャーの専用フリーソフト「Greenshot」を導入して、日本語表示に切り替えて使えるところまで紹介しました。
そこで今週は「Greenshot」ならではの機能を紹介します。
1.高機能な「Greenshot イメージ エディター」の活用
「設定」の「撮影後の動作」タブ画面で「撮影後の操作」の項目で「イメージ エディターで開く」を選択すると、画面キャプチャーした画像は「Greenshot」専用「イメージ エディター」で開きます。
![]()
「イメージ エディター」の左側には各種編集ツールが並んでいます。
![]()
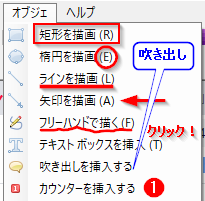
ざっと説明すると以下の通りで、説明用に使う画像編集には十分です。
- 選択ツール:取り込んだ矢印や描画したオブジェクトを選択
- 矩形を描画:四角形を描く
- 楕円を描画:円や楕円を描く
- ラインを描画:直線を引く
- 矢印を描画:矢印付きの直線を引く
- フリーハンドで描く:自由に線が描く
- テキストボックスを挿入:文字入力できるボックスを追加
- 吹き出しを挿入する:文字入力できる吹き出しを追加
- カウンターを挿入する:丸1、丸2、丸3...と連番を表示

- ハイライト:指定したエリアをマーカー(半透明の色)表示
- ぼかし効果:指定したエリアをぼかす
- エフェクト:画像の周囲にラインやシャドウなどを追加
- 切り抜き:指定したエリアを切り抜く
- 時計回りに回転/反時計回りに回転:画像を回転
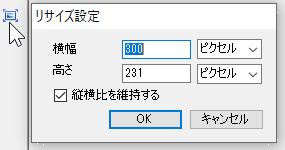
- リサイズ:画像全体を指定した「横幅」「高さ」でリサイズ

編集した画像は「ファイル」ー「名前を付けて保存」で各種主要な画像形式で保存できます。
![]()
「bmp」「jpeg」「png」「gif」はもちろん、オリジナルの「Greenshot」形式でも保存できます。
![]()
「Greenshot」形式なら「イメージ エディター」での編集情報も保存して再編集できます。
2.取り込んだ「矢印」や「指差しマーク」も編集可能
「イメージ エディター」で「矢印」や「指差しマーク」も一緒に画面キャプチャーした場合、「矢印」や「指差しマーク」は画面とは別のオブジェクト(エレメント)として取り込まれます。
![]()
つまり「矢印」や「指差しマーク」は別個に選択でき、画面上を移動させたり、複製や削除したりできるのです。
![]()
さらに「矢印」や「指差しマーク」を選択した状態で上部のメニューから
「オブジェ」-「オブジェをファイルに保存」
を選択してファイル保存することも可能です。
![]()
たとえば「矢印」を「矢印.gst」ファイルとして保存して、別画面で
「オブジェ」-「ファイルからオブジェをロード」
で「矢印.gst」を開けば、画面上に「矢印」を追加できます。
![]()
残念ながら「指さしマーク」は保存すると画像が少し粗くなります。
3.「イメージ エディター」と外部の画像エディターの連動
「イメージ エディター」で編集した画像は画面上のメニューから「Outlook」でメールに貼り付けたり、「OneNote」「PowerPoint」「Word」「Excel」「Paint」などにも貼り付けることができます。
![]()
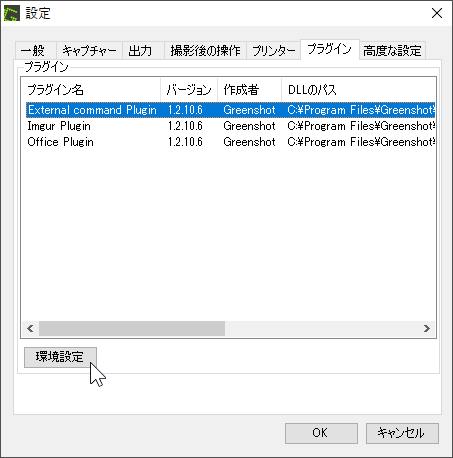
さらに自分が使い慣れた「画像エディター」と連動させることも可能です。たとえば私は「IrfanView」を愛用しているので「設定」画面の「プラグイン」タブ画面で
- 「プラグイン」一覧から「External command Plugin」を選択して「環境設定」をクリック

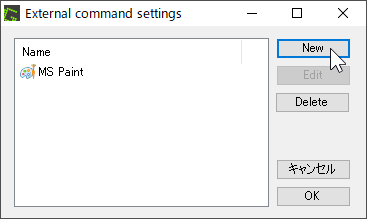
- 「External command settings」画面で「New」をクリック

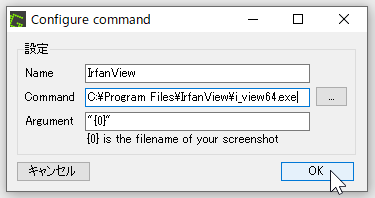
- 「Configure command」画面で
・Name : IrfanView
・Command : C:\Program Files\IrfanView\i_view64.exe
※ 右の「...」ボタンで実行ファイルの場所を探せます。
・Argument : "{0}"
といった情報を入力して「OK」をクリック

これで上部メニューには「IrfanView」アイコンが追加されます。
![]()
これをクリックすると「イメージ エディター」で編集後、保存した画像を「IrfanView」で開くことができます。
![]()
※ もちろん「IrfanView」以外の画像エディターも追加できます。
◆◇◆
ほかにも、たとえば「Greenshot」以外の方法で画面キャプチャーをして、画像がクリップボードに保存された場合、通知領域の「Greenshot」アイコンを右クリック、メニューから「クリップボードの画像を開く」を選択すると「イメージ エディター」で開いて編集できます。
![]()
以前、Microsoft Edge で Webページ全体を画面キャプチャーする方法を紹介しましたが、取り込んだ画像はクリップボードにコピーできます。
そのクリップボードの画像を「クリップボードの画像を開く」を使って「イメージ エディター」で開けば説明画像として編集できるのです。
さらに保存しておいた「矢印」画像を追加することもできます。
![]()
ほかにも工夫次第でいろんな使い方ができますが、まずはここまででもかなりの情報量なので、実際に使用して体感してみてください。
画面のキャプチャーと説明画像の編集には十分に活用できるはずです。
理解を深めるための「パソコン用語解説」
記事の情報は公開時あるいは更新時のもので、最新情報はリンク先など情報元の公式ページでご確認ください。

